
Digitalizzare il processo di gestione dell'opportunità fino all'inserimento ordine per tutta la clientela TOP/EXE e PA. Uno strumento in mobilità in dotazione a tutta la rete vendita.
Uniformare, semplificare e ovviamente digitalizzare: dal design del processo di business all'implementazione su un BPMN Engine.
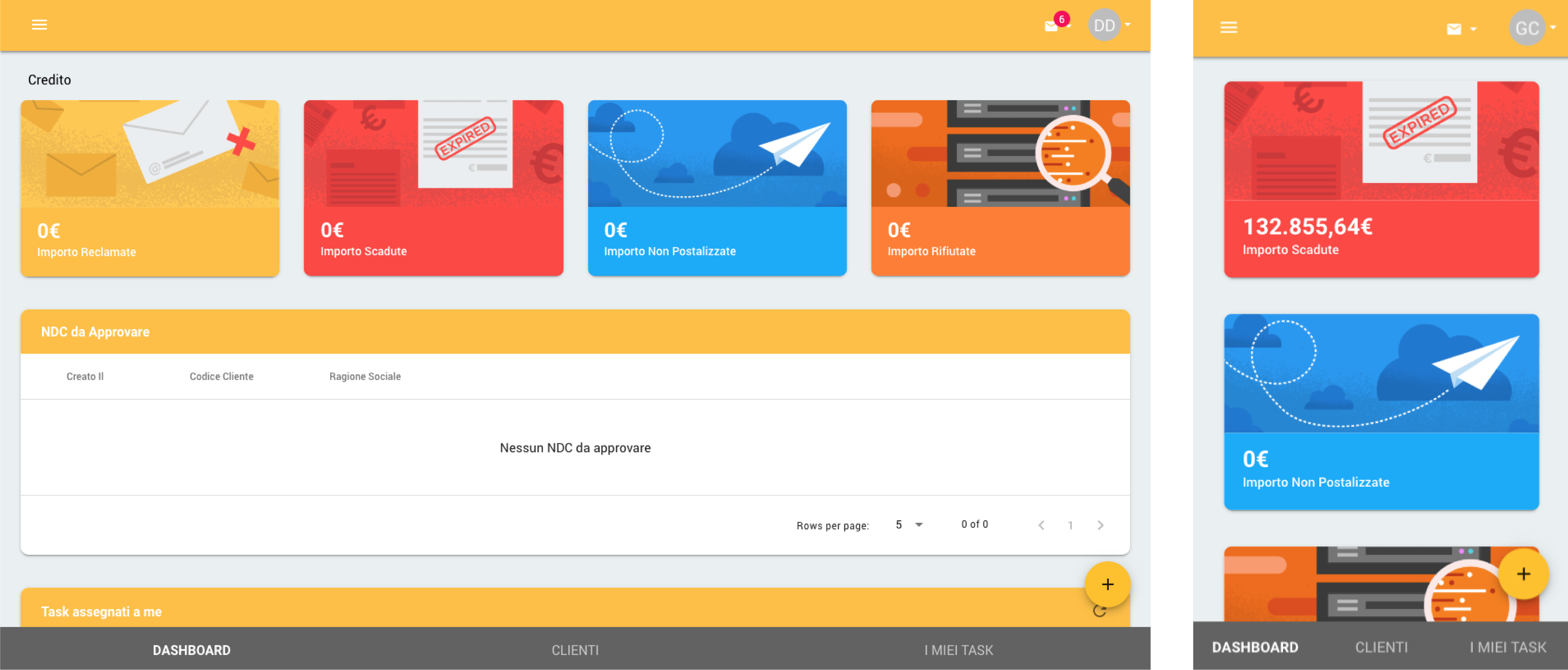
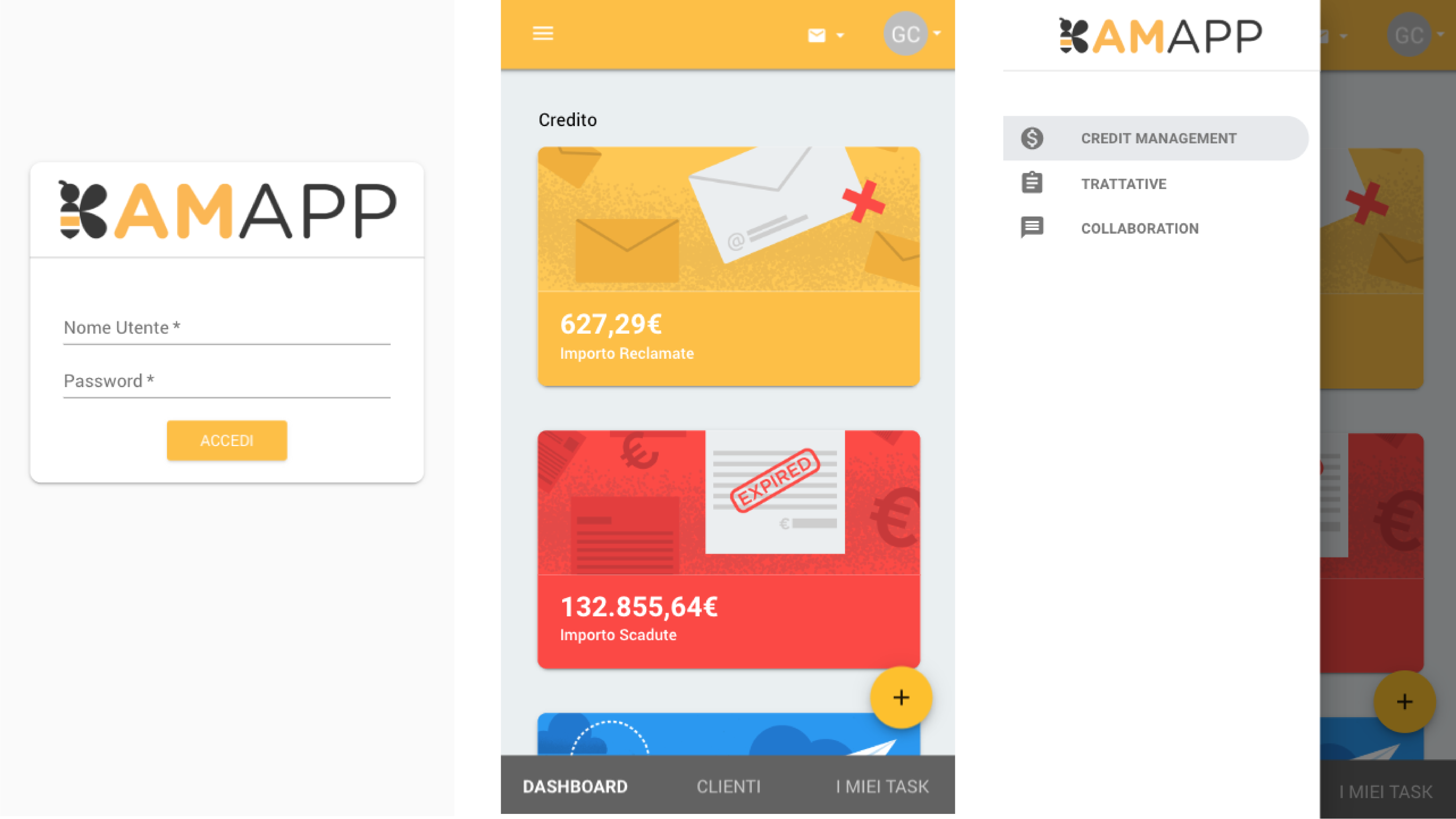
Una Progressive Web Application (PWA) fortemente pensata per l’utilizzo in mobilità, diverse integrazioni, tipizzazione e messa in evidenza dei problemi di flusso per una forte riduzione dell’errore.
Una Progressive Web App, o anche PWA, è un’applicazione web che si comporta come un’applicazione nativa, pertanto dà tutti i benefici di un’esperienza in app senza però ereditarne i difetti: è priva di processi di installazione che limitano l’uso al terminale su cui un’app viene solitamente installata, pertanto è possibile accedere liberamente da qualsiasi device che abbia un browser, anche in mobilità. Una PWA ci consente inolte di essere "agili" negli aggiornamenti, non necessitando della pubblicazione sugli store.